Secure development
made simple
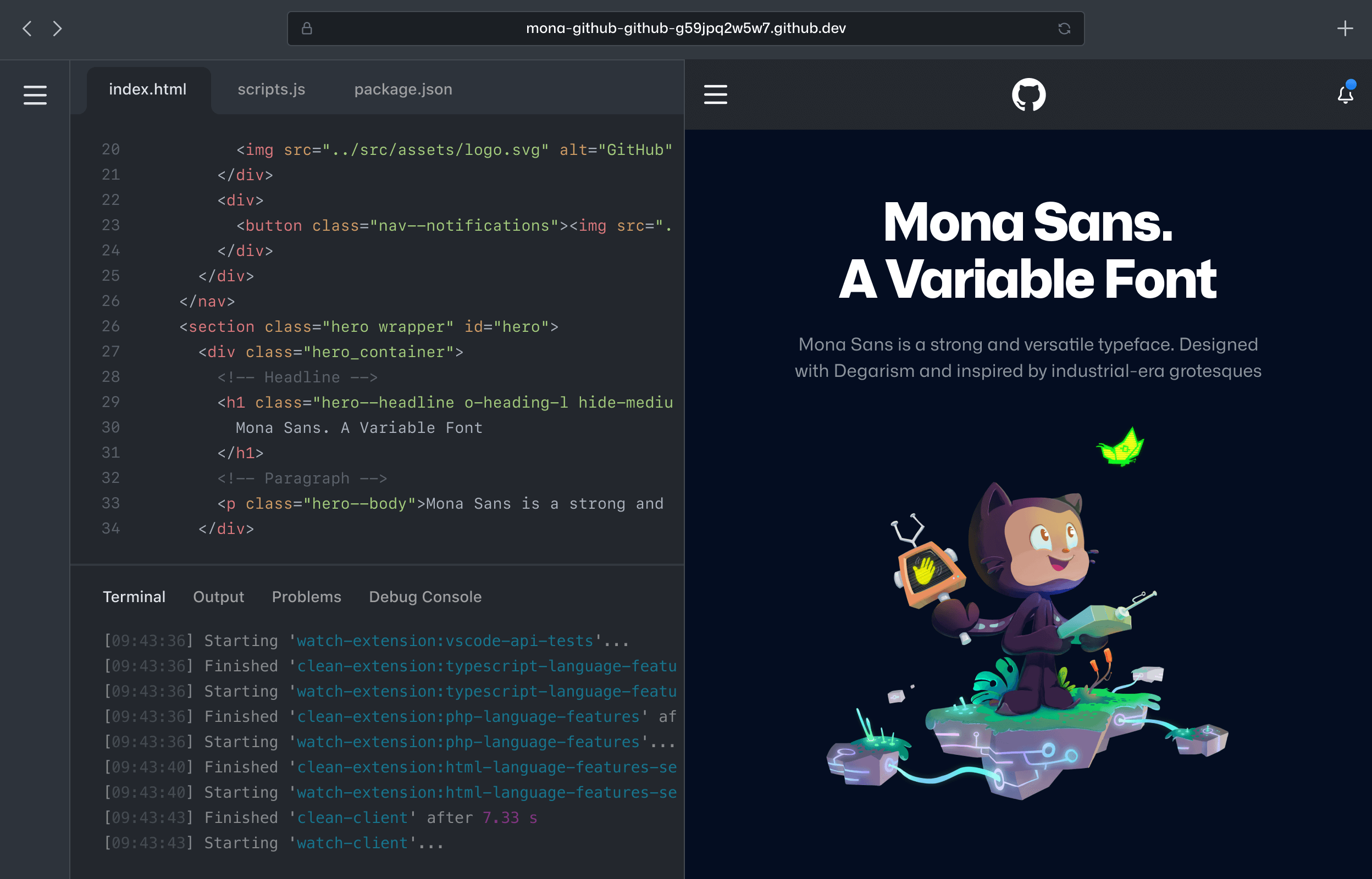
GitHub Codespaces gets you up and coding faster with fully configured, secure cloud development environments native to GitHub.








Your space, your way
Tabs or spaces? Monokai or Solarized? Prettier or Beautify? It’s up to you. Control every nerdy detail only you care about with your own dotfiles repository.
IntelliCode
ES Lint
Prettier
Live Server
Live Share
Docker
GitLens
Debugger for Java

What can you do with Codespaces?
Learn how GitHub builds with CodespacesCode from any device
Want to code on an iPad? Go for it. Spin up Codespaces from any device with internet access. Don’t worry if your device is powerful enough—Codespaces lives in the cloud.
Onboard at the speed of thought
No more building your dev environment while you onboard. Codespaces launches instantly from any repository on GitHub with pre-configured, secure environments.
Streamline contractor onboarding
Codespaces gives you control over how your consultants access your resources, while providing them with instant onboarding and a fluid developer experience.
Fix bugs right from a pull request
Got a pull request detailing a bug or security issue? Open Codespaces right from the pull request without waiting for your dev environment to load.
What developers are saying
Environments on demand
Individuals can use Codespaces for free each month for 60 hours, with pay-as-you-go pricing after. Teams or Enterprises pay for Codespaces. A maximum monthly cap can also be set for extra pricing control.
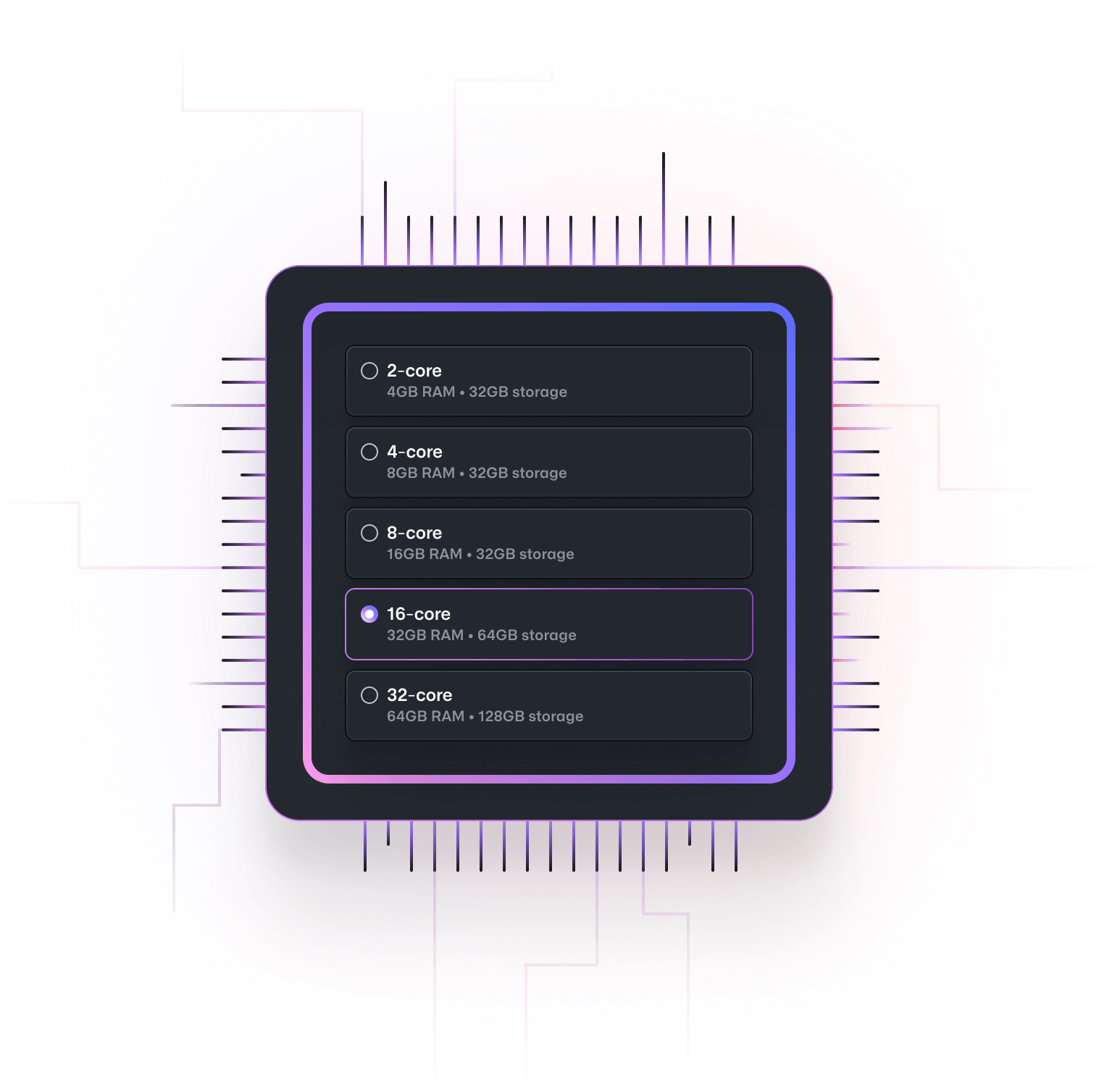
Storage
As an individual, you can try GitHub Codespaces for free up to 60 hours and 15GB storage per month. Decide how many cores you need and go. Your free hours and storage automatically reset each month.
Frequently asked questions
How does Codespaces work?
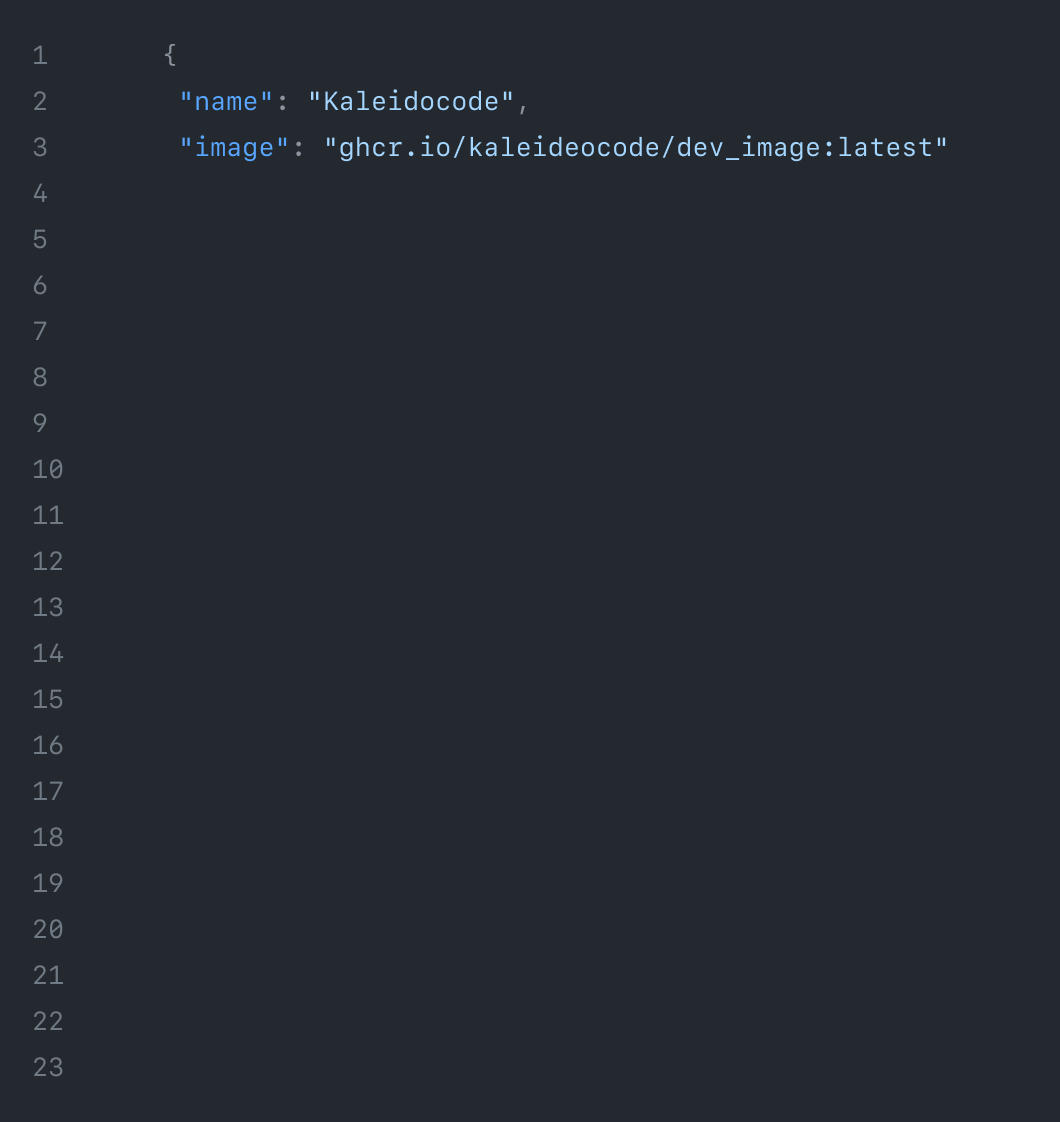
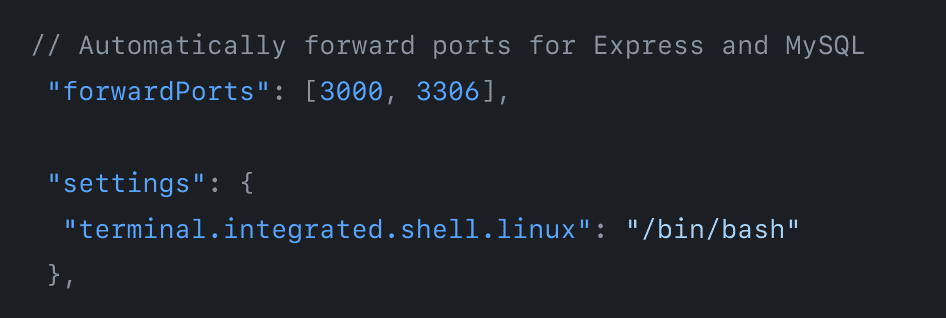
A codespace is a development environment that's hosted in the cloud. Customize your project for GitHub Codespaces by configuring dev container files to your repository (often known as configuration-as-code), which creates a repeatable codespace configuration for all users of your project.
GitHub Codespaces run on a various VM-based compute options hosted by GitHub.com, which you can configure from 2 core machines up to 32 core machines. Connect to your codespaces from the browser or locally using an IDE like Visual Studio Code or IntelliJ.
How do I use Codespaces?
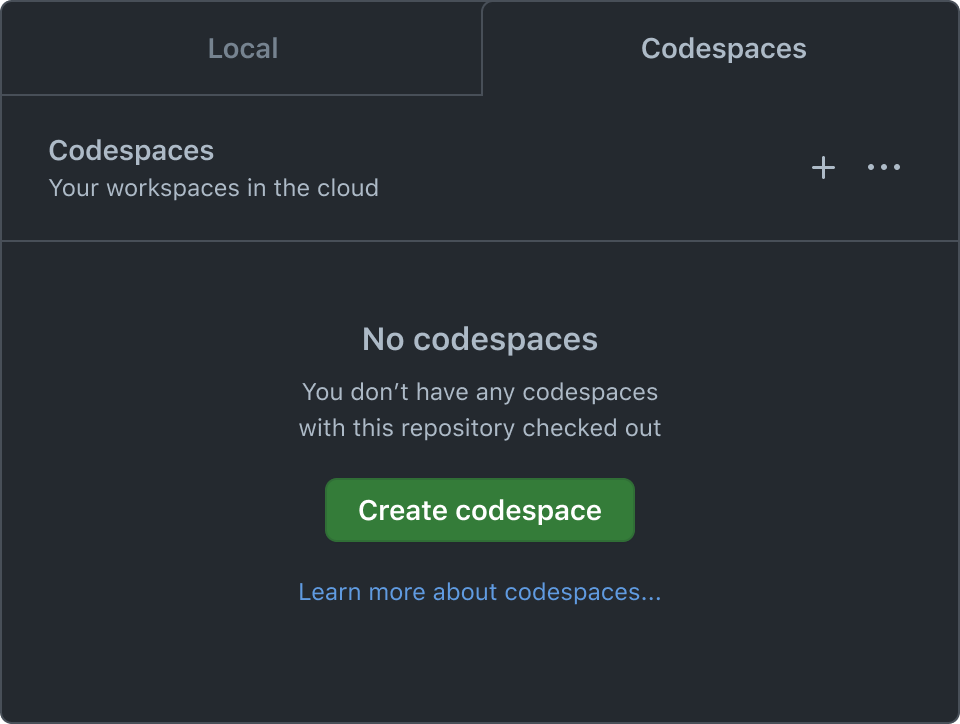
There are a number of entry points to spin up a Codespaces environment, including:
- A template.
- Your repository for new feature work
- An open pull request to explore work-in-progress
- A commit in the repository's history to investigate a bug at a specific point in time
- Visual Studio Code
- In beta, can you also use your JetBrains IDE or JupyterLab
Learn more about how to use Codespaces in our documentation.
Is Codespaces available for individual developers?
Codespaces is available for developers in every organization, and under the control of the organization who pays for the user's codespace. All personal (individual) GitHub.com accounts include a quota of free usage each month, which organizations can enable (see the next question) for their private and internal repositories. GitHub will provide users in the free plan 120 core hours or 60 hours of run time on a 2 core codespace, plus 15 GB of storage each month. See how it's balanced on the billing page.
Is Codespaces available for teams and companies?
Codespaces is available for teams and companies, but needs to be enabled first in an organization’s settings. Teams and companies can select which repositories and users have access to Codespaces for added security and permissioning control. Learn how to enable Codespaces in an organization in our docs.
How much does Codespaces cost?
Codespaces is free for individual use up to 60 hours a month and comes with simple, pay-as-you-go pricing after that. It’s also available for organizations with pay-as-you-go pricing and has pricing controls so any company or team can determine how much they want to spend a month. Learn more about Codespaces pricing for organizations here.
Can I self-host Codespaces?
Codespaces cannot be self-hosted.
How do I access Codespaces with LinkedIn Learning?
You can use Codespaces directly through LinkedIn Learning. LinkedIn Learning offers 50+ courses across six of the most popular coding languages, as well as data science and machine learning. These courses are integrated with Codespaces, so you can get hands-on practice anytime, from any machine via LinkedIn. These courses will be unlocked on LinkedIn Learning for free through Feb. 2023. Learn more about LinkedIn Learning and GitHub Codespaces here.
How do I enable Codespaces on GitHub?
Codespaces is on by default for developers with a GitHub free account. If you belong to an organization, there may be a policy that prevents cloning—but if you can clone a repository, you will be able to start using Codespaces. Organizations will also need to pay for, enable, and manage their Codespaces instances.
Is Codespaces available for students?
Codespaces is available for free to students as part of the GitHub Student Developer Pack. Learn more about how to sign up and start using Codespaces and other GitHub products here.
Is Codespaces available for open source maintainers?
Codespaces provides both maintainers and contributors with generous free monthly usage.